Sneaky Seal
Aurum Dust

Developer Diary #1

I’m eager to complete the game in the space of a year. It’s damn hard, even when you know exactly what to do. It was obvious from the very beginning that we’d have to do everything simultaneously: write a novel, turn it into a script, work on its technical adaptation so we could launch it in Unity, draw backgrounds and characters, and create visual effects and animation for the combat system. All in the best traditions of indie agile: fast, steady movement forward, even when you have no idea which exact route will take you to your goal. But on the other hand, after four months of intensive work on this game we still don’t have a build in which everything we did can be shown off as an integral product. Right now we are moving towards this goal with giant strides.
In search of a style
Most part of August and all of September we spent on searching for the right style and techique for scene drawing. At this stage I failed a bit as a newborn “I-know-everything’ guy. I hoped that concept artist Vladimir Malakhovsky, my mate and a close friend of our art director, Igor, would help with the adaptation of the scenes’ style. I’ve worked with Vladimir before, on a game called Cradle of Magic – he did cool graphics in the old-school manner, which, as I supposed, would fit into our new project too.
I really wanted it to look like Disney’s Fire and Ice and LoTR, and The Snow Queen (1957) and Twelve Months (1956) by the Soviet studio Soyuzmultfilm – thin lines, simple forms and fills, a warm palette. At the same time, it would have to be quite close to comic books in its aesthetics.
However, Vladimir’s current style turned out to be closer to classic oil paintings and it wasn’t the manner that we wanted to see.

The effort of bringing more realism and clarity has required too much time for drawing the scenes. And the style turned out to be too complex for other artists to work in without making the difference stand out.
We’ve lost almost a month with these experiments and it was exhausting and demotivating. It seemed to be a total failure given the fact that with the characters we did everything right from the first attempt. Fortunately, Igor (our art director) remembered about Andrey Zherdev – and the very first sketches he did already had the feeling we were looking for.

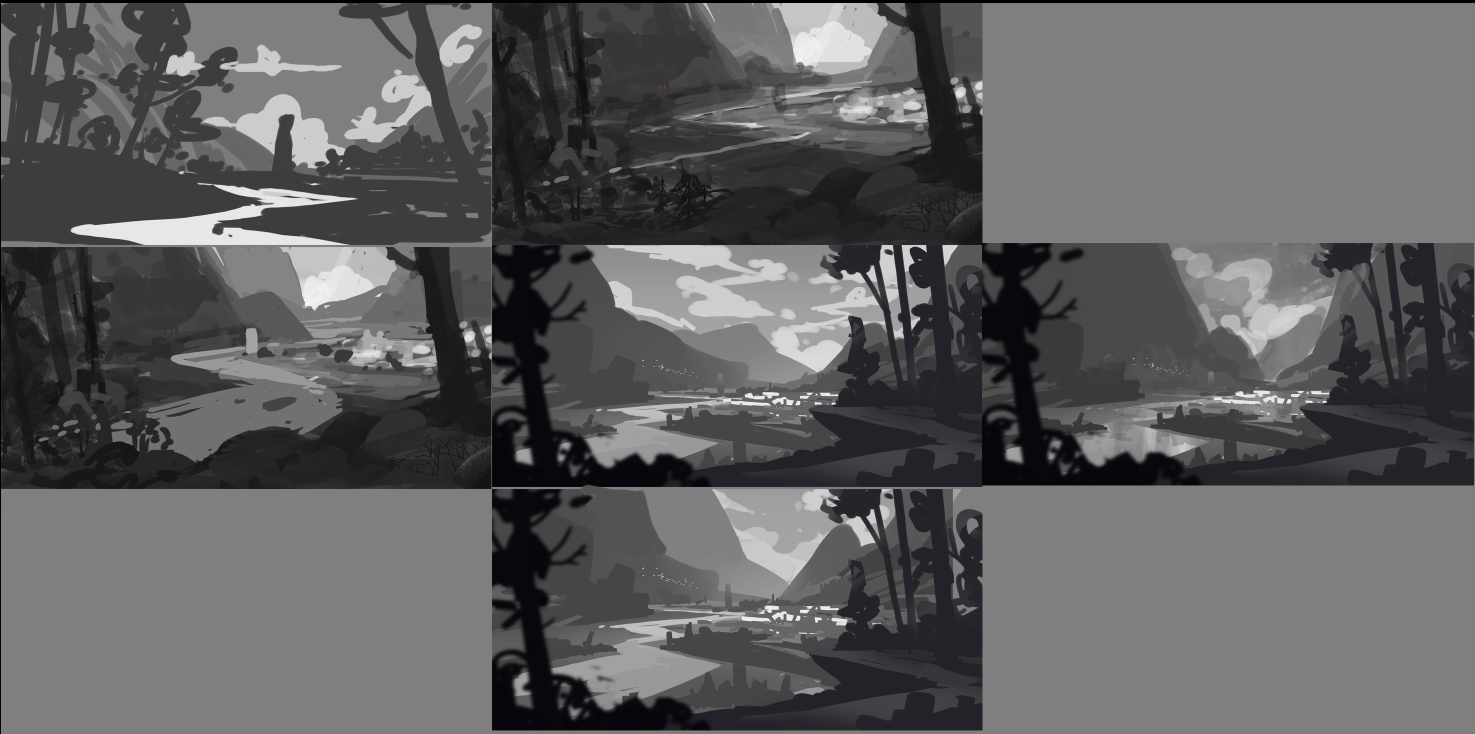
At the end of August (thanks to social networks) we found Julia Jokhova – a great artist who had experience in making illustrations according to the technique that we need. We started to search for references and also the stylistics which would manage to express the atmosphere of the story accurately. It took almost one and a half months to create the city of Albus and its vicinities and the yard of Thorn Brenin’s mansion. Despite all its seeming simplicity, this elaborate techique of drawing (the brushes, coloring and light) still demanded a lot of time. We had to design the greenery separately: individual trees, groves and bushes. We had to understand how to correctly draw the building materials. So, in its first version our city of Albus looked like it had been created by genie a minute ago, out of materials freshly arrived from the factory.
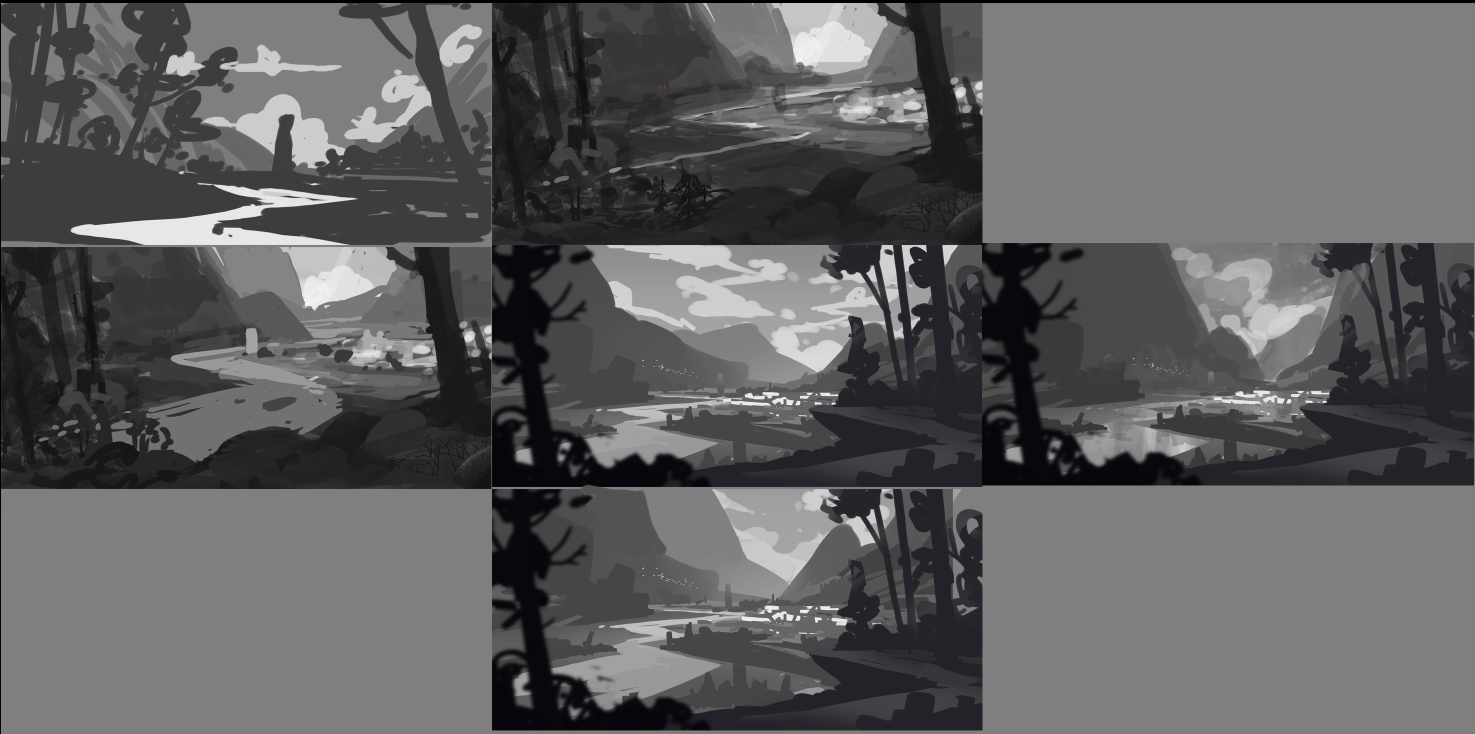
Parallax (That’s when different layers on the screen are moving at different velocities) is “our everything”, but during the work on the first scene we just had no tools to test the stuff that the guys drew in Photoshop. We did it “quick-and-dirty”, creating the animatics directly in Photoshop.
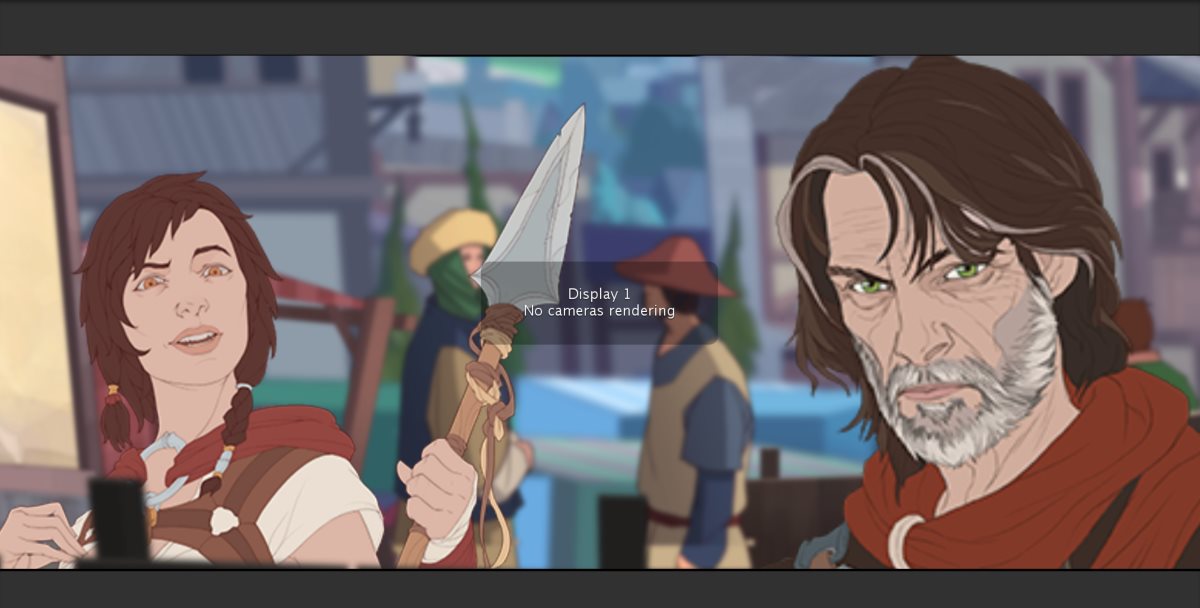
The first attempt to build animatic scenes in Unity was made at the end of September:
We had to find a solution that wouldn’t only satisfy each one of us, but would also allow us to create the content quickly. I’m not sure, however, that we really managed to do it: with each new scene there appears something new and interesting that was missed in the stuff which was already created. You want to go back and redo everything – or, at least, redraw it. By the middle of December we’ve learned how to draw one scene one-and-a-half to two screens in width. We did it in 2-3 weeks – from idea to Unity build. This scene – “the village at Arch” near the town of Ursus – was one of our first victories.

In this scene Julia used some of the methods that were previously used by Andrey Zherdev in the third game’s episode (we didn’t show these scene anywhere): elements of work with color, mountains on the background, greenery, the stylistics of drawing the Menhirs (those huge stones which form the arch). Such things helped us to finish the illustration faster.
Hello, Unity

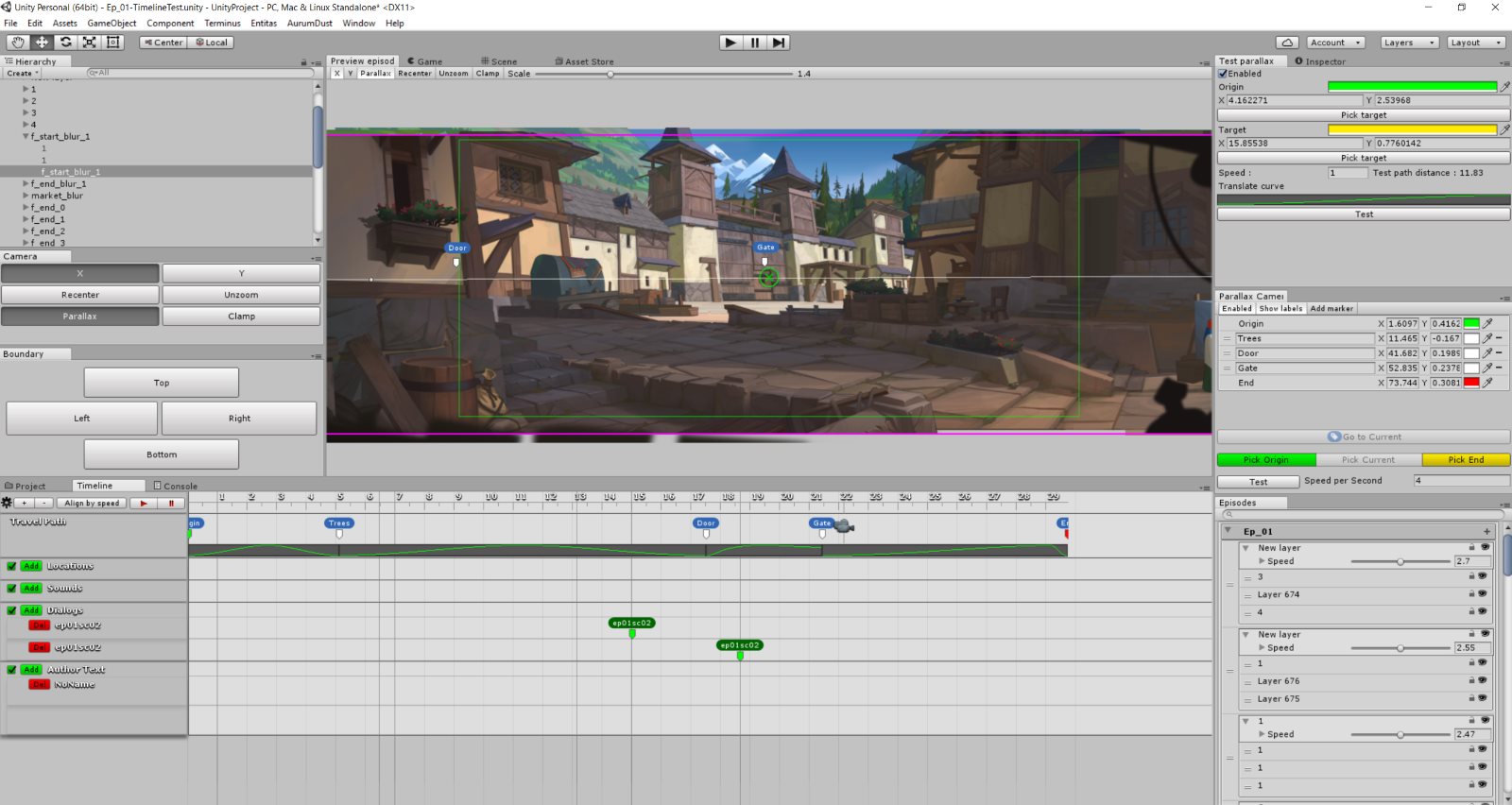
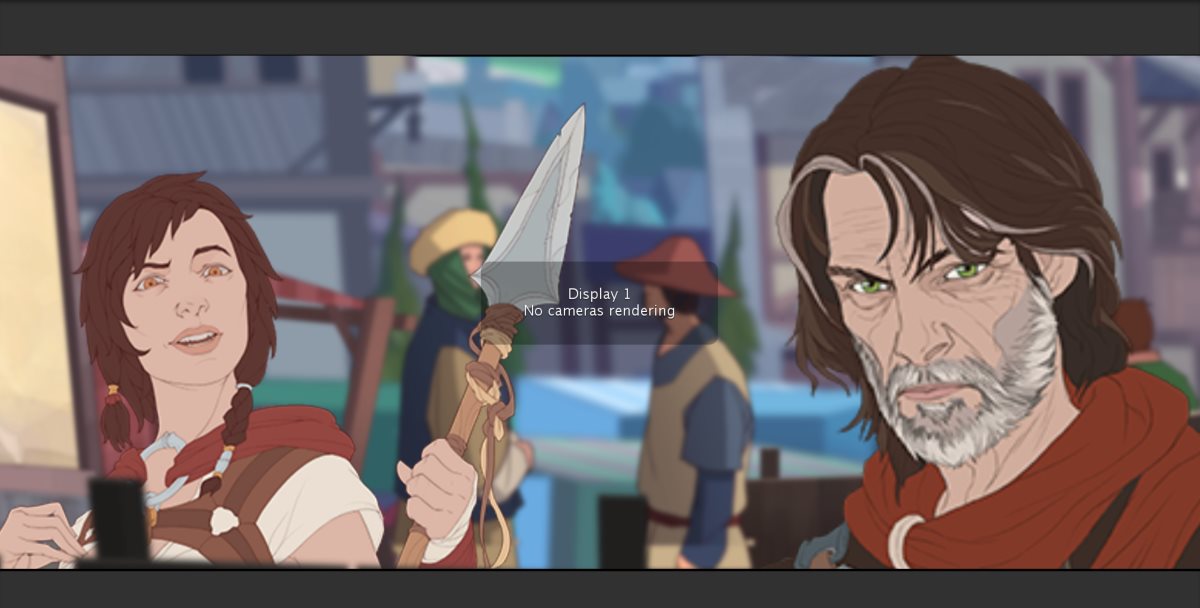
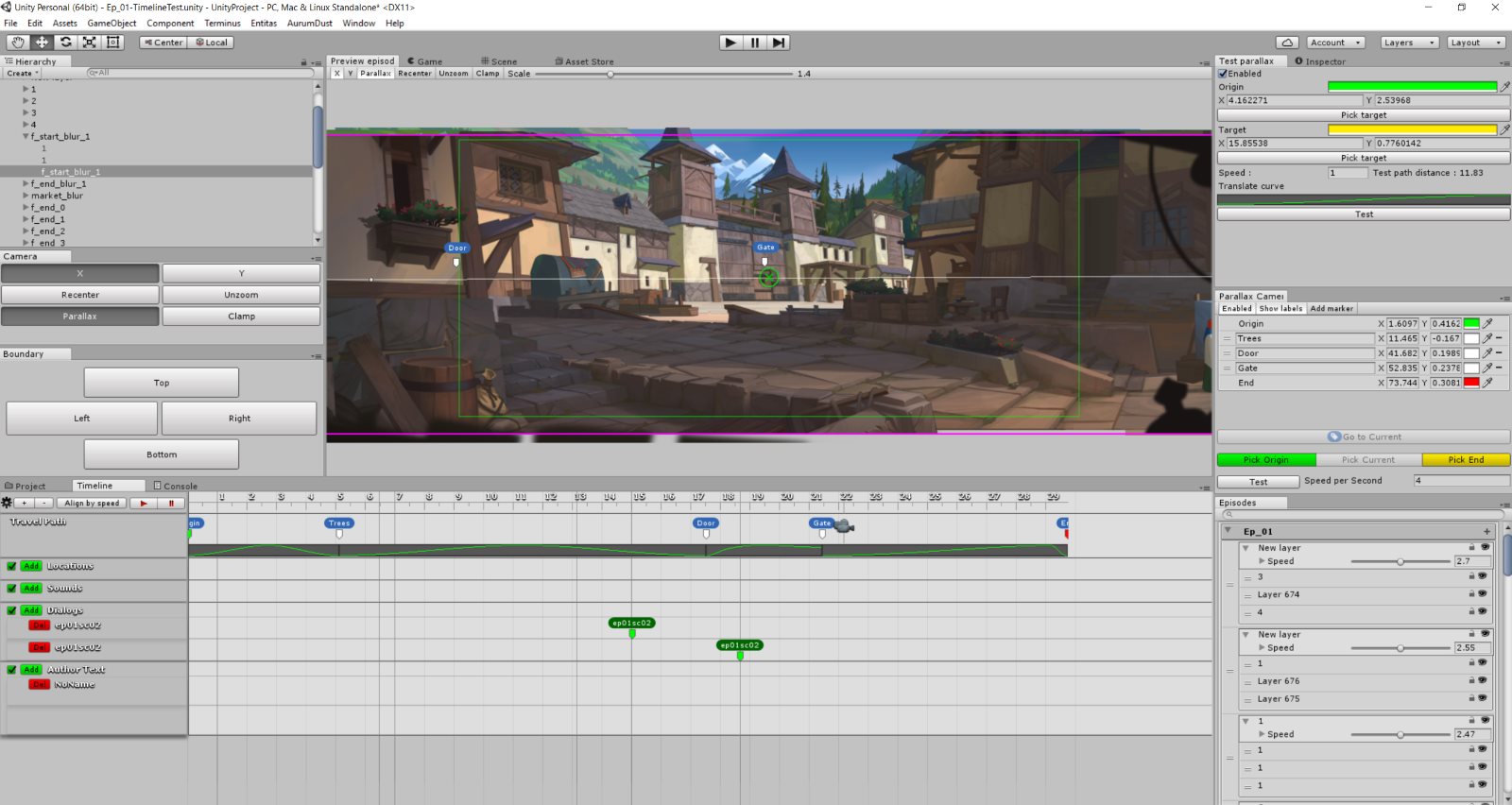
This image showcases what the basic episode direction looks like: managing the camera and the points where the dialogues begin. This is the part that we’re intensively coding right now. The first urge – to pick Fungus (the only distinct solution for visual novels in Unity) – didn’t work for us. The storytelling in the episodes is tightly bound to the camera work and the author’s text. Fungus doesn’t contain anything like this while its tools for work with story trees aren’t as convenient as in Articy (I will talk about this thing some later).
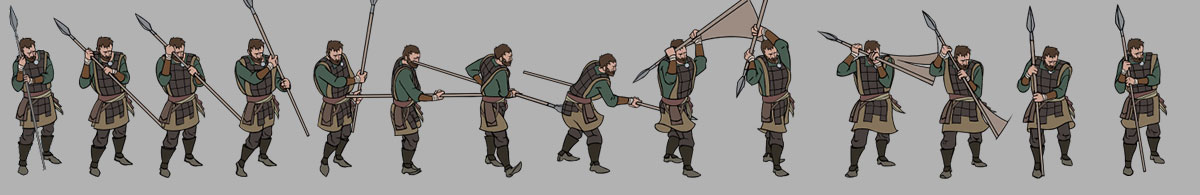
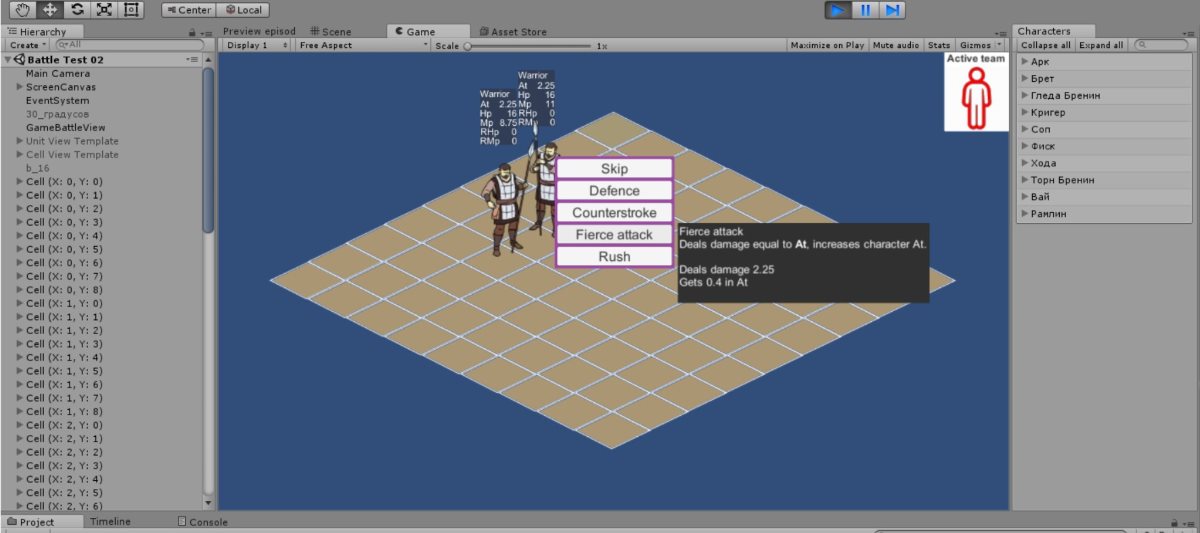
We began with something else, however – we moved the main rules from the prototype into the game’s code, we built our own animation controller – to play the animations on the battle field – and we wrote a little tool for importing the individual clips of battle animations:

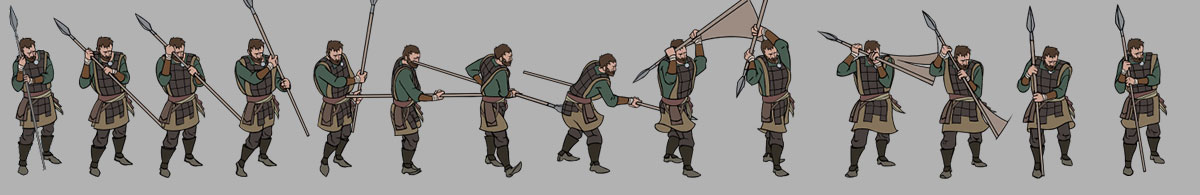
We had to solve several problems simultaneously. So, the current sequence of the “Rush” hit contains 53 frames and the character in this animation moves quite a lot – he crouches, turns his body from side to side, steps back. The battle field is presented in isometric perspective and if you want the animations to flow smoothly from one into another, each of these frames needs an accurately set point of binding. In other words, this is how you center one set of frames in relation to others. Being a naive man, I thought that Unity would include this operation, which is so easy and regular for any 2D game (and I have a pretty extensive amount of experience working with stuff like that in Flash). But, as it turned out, Unity doesn’t have this functionality (just as it lacks many other things which you expect from a platform intended for making 2D games). Moreover, almost everything you can find in open source or in the Unity store for 2D games is intended for platformers. So we had to code the import and alignment of the battle animations by ourselves.
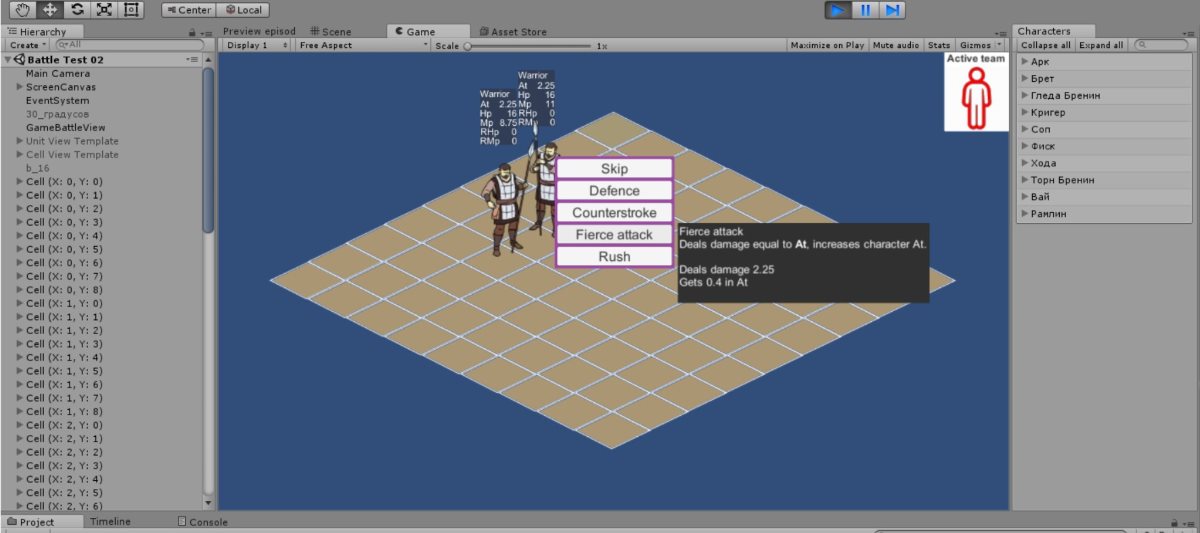
Then we focused on the part that plays the animations – to make sure that our clips with walking, strikes and the master poses are done right and look good.

When we began coding in Unity, we already had a combat system prototype that was written by me in JavaScript. Currently we are still adding and testing new classes in it, following the next rule: code fast and don’t think about the consequences. I think that the main hurdle about implementation in Unity was our attempt to port our prototype proof-of-concept combat system into it without any changes, keeping all the features which were in the Web version. And this was long before the work on AI begins. Either we’ll decide to incorporate the completed animations, or do something serious with this part of the game in general. It was important for me to do this as soon as possible – so we could understand how difficult it would turn out to be and on what general principles to base development as a whole.
It was also very important to let all the mathematics and mechanics be ready for quick incorporation into the final version of the game: the skills and parameters of the different battle classes, the rules of motion and all the rest.

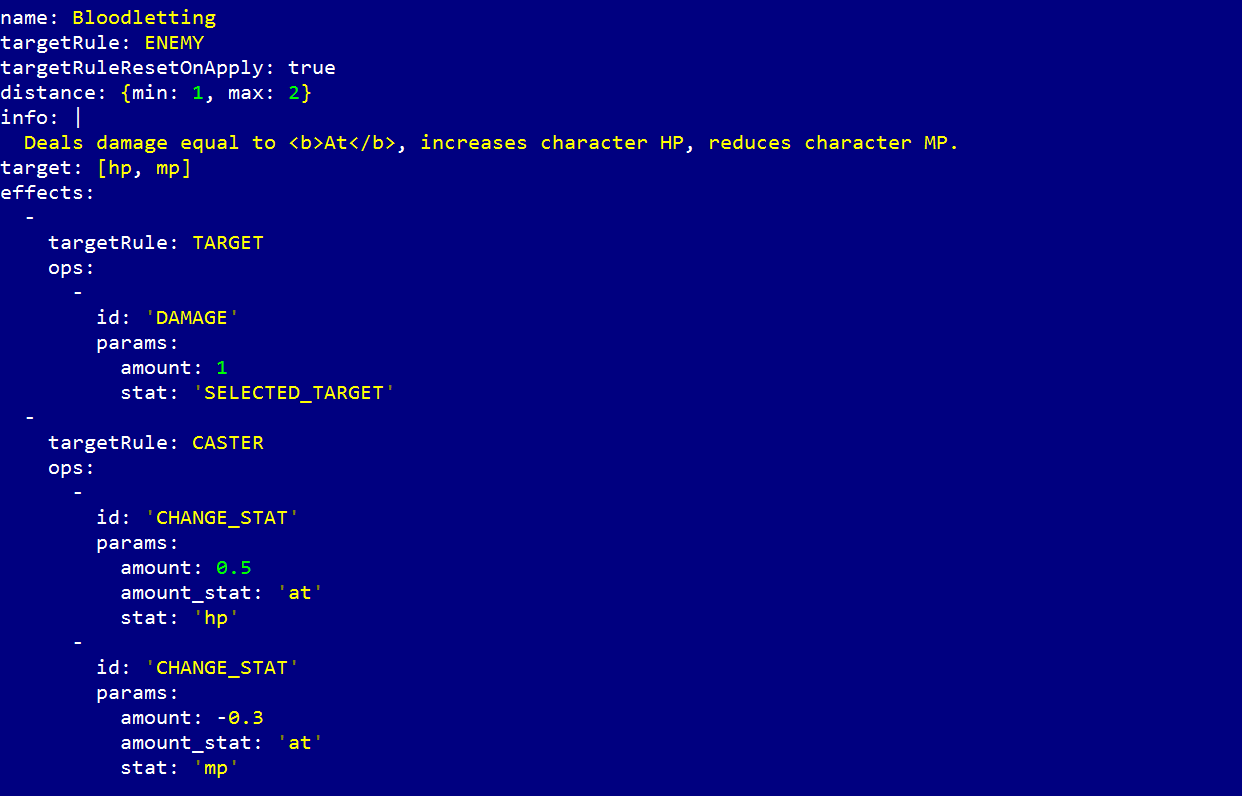
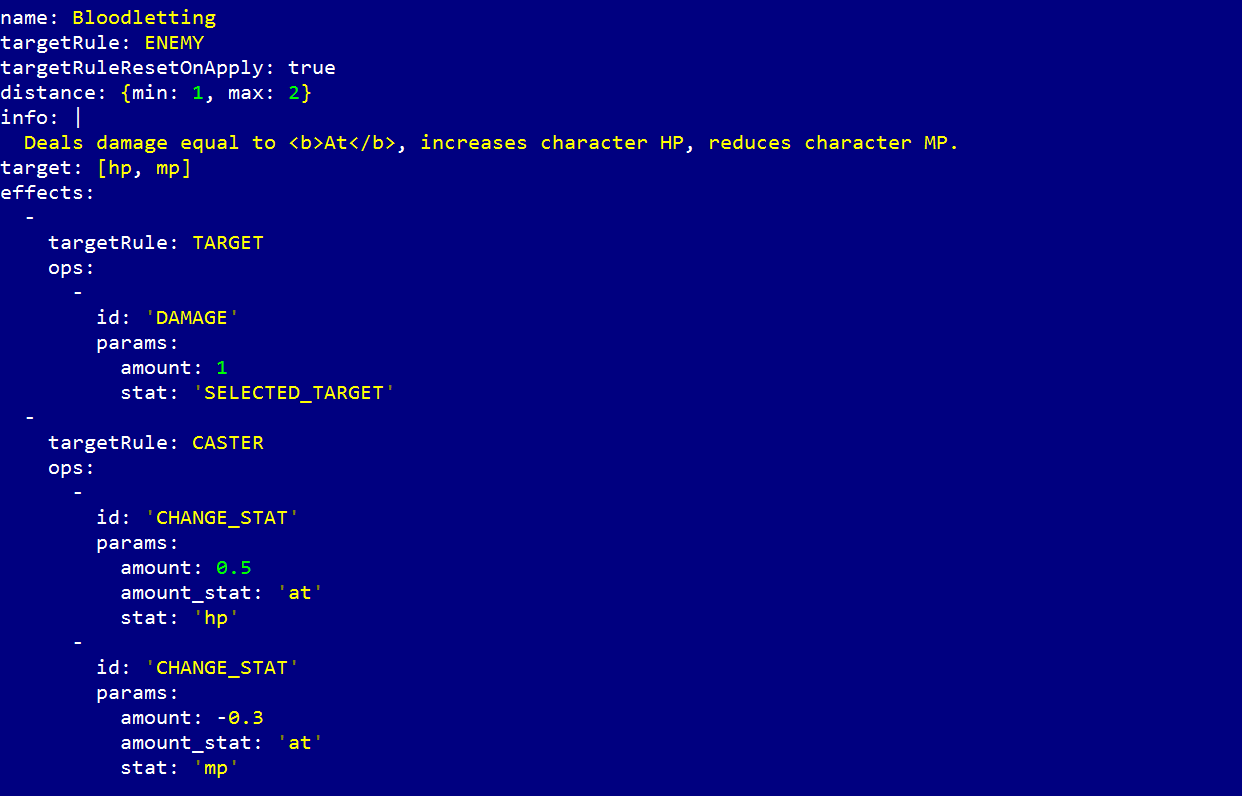
Each skill is a little text file in YAML format that describes, in declarative form, how this skill works. You can quickly change the parameters, add or remove effects, or simply change individual classes’ behavior mechanics. This allows us to quickly try out the ideas we get from the people playing our prototype. For instance, the idea of the Hammerman class was suggested by Voice of Reason. This is a class that can move across the entire battlefield and has only one goal – to deprive your enemy’s characters who haven’t moved yet of the opportunity to move. A few minutes are all you need to create a new class and begin to watch how it plays and affects the game process.
The plot?

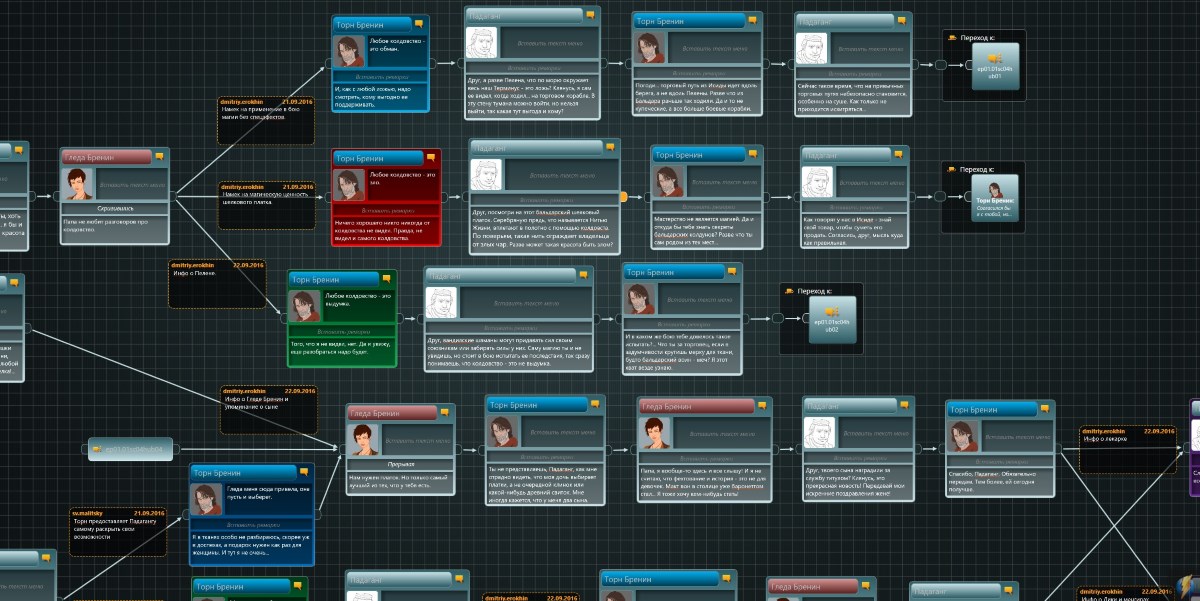
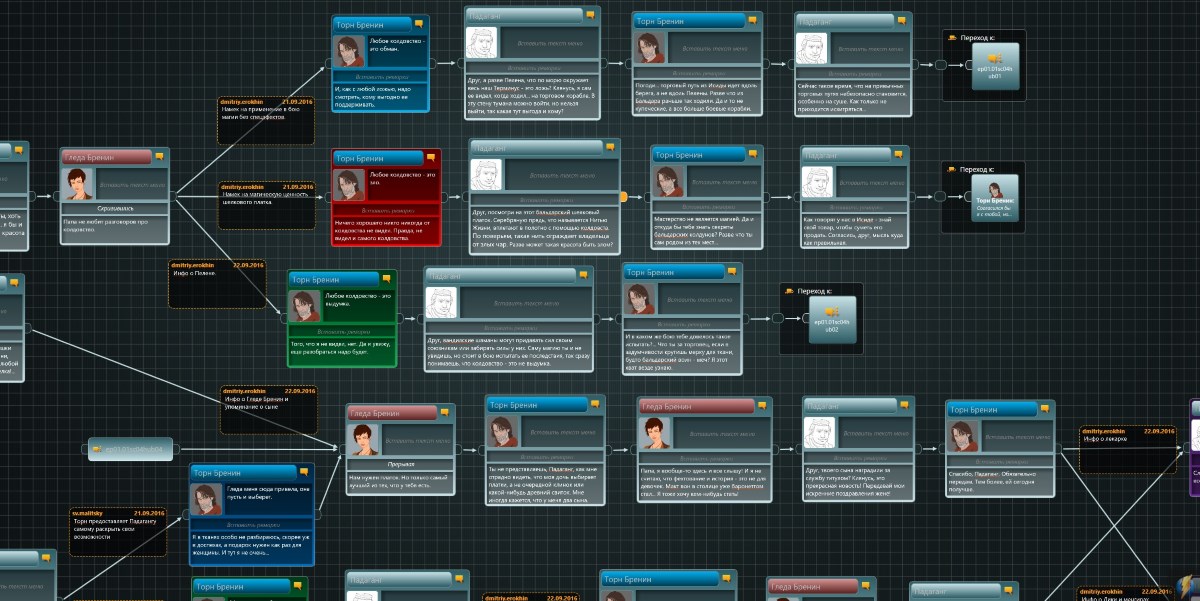
During all this time Sergey Malitsky (the author of the script) and Dmitry Erokhin (the game designer) worked with Articy. Articy is the gizmo that allows us to write and check the script independently from the creation of the game’s code. You can’t play the novel in its entirety yet, but we’re already able to play the first 5 episodes in Articy – to check how the decision trees and choices work.
For almost a month, since the middle of November, we’ve been engaged concurrently in the directing of the dialogs – how to place characters correctly in dialogs, how to do the switchover of backgrounds in 2D scenes. Such dialogs in the game have up to a maximum of seven characters. This is how we arrived at the “three scenes” model: two general and one additional. Game designers sets the place where each of characters is standing, while Articy controls who’s speaking at the current moment.

Any course in film photography will give you the essential theory – where to place the camera correctly when filming the conversation of several people, how to do the switchover of backgrounds, and which rules you shouldn’t break. But when you try to emulate these rules in 2D, you encounter some difficulties: you can’t turn the camera in different directions, so you have to somehow simulate motion which is natural for a 3D scene. When you’re making a movie, it’s enough for the director to give a command, and the cameraman will shoot the episode from another point of view. But when your making a game, we very badly wanted to avoid having to place the camera manually, because that looks a lot like suicide : even now the game already contains about 2000 of speech lines (if I calculated correctly). We’ve spent almost a week to understand when and how we should change the views to make everything look nice.

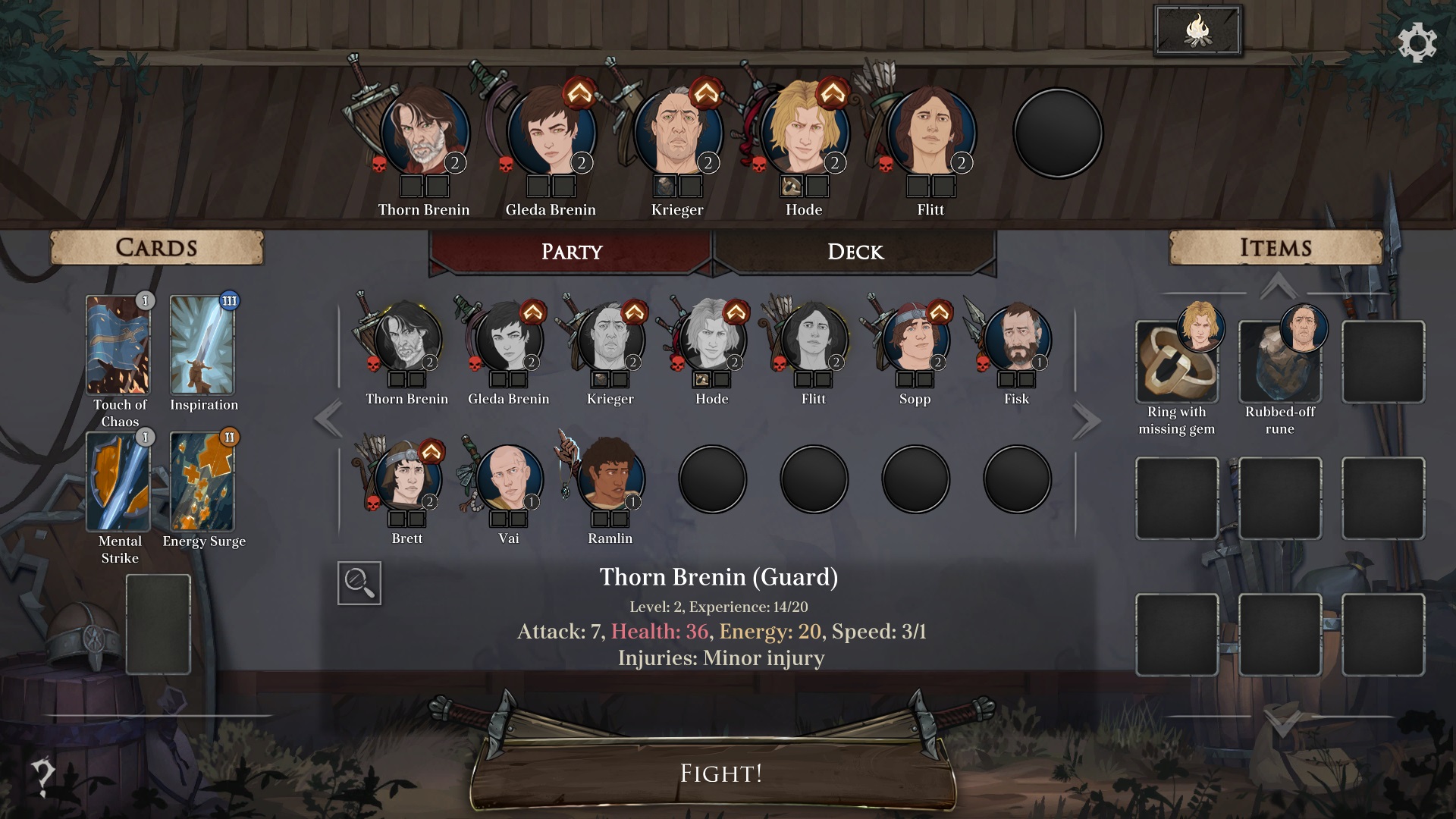
And yes, articy:access api is a big headache. In practice working in it turned out not to be as simple as the ads promised. This wasn’t a story of “start it up and everything just works out of the box”. I’m also thinking with some trepidation about the localization process – the internationalization tools which were promised in 2014 still haven’t appeared in Articy. Not that it’s that big a deal, but it makes us nervous anyway.
What’s next
There are 37 characters, 21 scenes and 12 battlefields to be done. We’ve drawn seven scenes and three battlefields so far. Since the beginning of September we’ve drawn 22 dialogue portraits of characters and six individual miniatures of the enemies. This is a bit more than two thirds of all the characters in the game. It looks like we’ll manage to draw all the characters we need in time. We’ve also done tons of concept art for the intro video.
By the end of December the first animation packs for the battle miniatures will be ready: Fisk, Rumlin, Krieger, Ark and Sopp. By the middle of February – another ten characters and by the beginning of summer there will be around 30 of them. Unfortunately, we are four or five calendar weeks behind schedule with the scenes, and two to three weeks late with the script plan. Right now we’re still deciding what to do with all of this. Should we reduce the amount of content or speed up? I don’t know.
Sometimes it’s harder to finish something than to start. So, here is the brief list of things that fucked us up. Aaaargh, we don’t have time! The winter is torturing us. It already gets dark by 16:30 and it seems daylight doesn’t exist anymore – you wake up when it’s still dark and you finish up when it’s already dark. The neighbor with his electric hammer drill is making it really hard to write the storyline. And for some reason, there is such a small number of hours in a day.

I’m eager to complete the game in the space of a year. It’s damn hard, even when you know exactly what to do. It was obvious from the very beginning that we’d have to do everything simultaneously: write a novel, turn it into a script, work on its technical adaptation so we could launch it in Unity, draw backgrounds and characters, and create visual effects and animation for the combat system. All in the best traditions of indie agile: fast, steady movement forward, even when you have no idea which exact route will take you to your goal. But on the other hand, after four months of intensive work on this game we still don’t have a build in which everything we did can be shown off as an integral product. Right now we are moving towards this goal with giant strides.
In search of a style
Most part of August and all of September we spent on searching for the right style and techique for scene drawing. At this stage I failed a bit as a newborn “I-know-everything’ guy. I hoped that concept artist Vladimir Malakhovsky, my mate and a close friend of our art director, Igor, would help with the adaptation of the scenes’ style. I’ve worked with Vladimir before, on a game called Cradle of Magic – he did cool graphics in the old-school manner, which, as I supposed, would fit into our new project too.
I really wanted it to look like Disney’s Fire and Ice and LoTR, and The Snow Queen (1957) and Twelve Months (1956) by the Soviet studio Soyuzmultfilm – thin lines, simple forms and fills, a warm palette. At the same time, it would have to be quite close to comic books in its aesthetics.
However, Vladimir’s current style turned out to be closer to classic oil paintings and it wasn’t the manner that we wanted to see.

The effort of bringing more realism and clarity has required too much time for drawing the scenes. And the style turned out to be too complex for other artists to work in without making the difference stand out.
We’ve lost almost a month with these experiments and it was exhausting and demotivating. It seemed to be a total failure given the fact that with the characters we did everything right from the first attempt. Fortunately, Igor (our art director) remembered about Andrey Zherdev – and the very first sketches he did already had the feeling we were looking for.

At the end of August (thanks to social networks) we found Julia Jokhova – a great artist who had experience in making illustrations according to the technique that we need. We started to search for references and also the stylistics which would manage to express the atmosphere of the story accurately. It took almost one and a half months to create the city of Albus and its vicinities and the yard of Thorn Brenin’s mansion. Despite all its seeming simplicity, this elaborate techique of drawing (the brushes, coloring and light) still demanded a lot of time. We had to design the greenery separately: individual trees, groves and bushes. We had to understand how to correctly draw the building materials. So, in its first version our city of Albus looked like it had been created by genie a minute ago, out of materials freshly arrived from the factory.
Parallax (That’s when different layers on the screen are moving at different velocities) is “our everything”, but during the work on the first scene we just had no tools to test the stuff that the guys drew in Photoshop. We did it “quick-and-dirty”, creating the animatics directly in Photoshop.
The first attempt to build animatic scenes in Unity was made at the end of September:
We had to find a solution that wouldn’t only satisfy each one of us, but would also allow us to create the content quickly. I’m not sure, however, that we really managed to do it: with each new scene there appears something new and interesting that was missed in the stuff which was already created. You want to go back and redo everything – or, at least, redraw it. By the middle of December we’ve learned how to draw one scene one-and-a-half to two screens in width. We did it in 2-3 weeks – from idea to Unity build. This scene – “the village at Arch” near the town of Ursus – was one of our first victories.

In this scene Julia used some of the methods that were previously used by Andrey Zherdev in the third game’s episode (we didn’t show these scene anywhere): elements of work with color, mountains on the background, greenery, the stylistics of drawing the Menhirs (those huge stones which form the arch). Such things helped us to finish the illustration faster.
Hello, Unity

This image showcases what the basic episode direction looks like: managing the camera and the points where the dialogues begin. This is the part that we’re intensively coding right now. The first urge – to pick Fungus (the only distinct solution for visual novels in Unity) – didn’t work for us. The storytelling in the episodes is tightly bound to the camera work and the author’s text. Fungus doesn’t contain anything like this while its tools for work with story trees aren’t as convenient as in Articy (I will talk about this thing some later).
We began with something else, however – we moved the main rules from the prototype into the game’s code, we built our own animation controller – to play the animations on the battle field – and we wrote a little tool for importing the individual clips of battle animations:

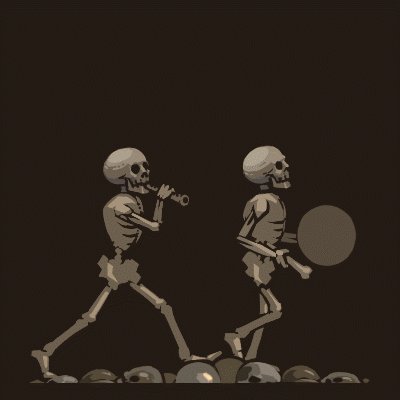
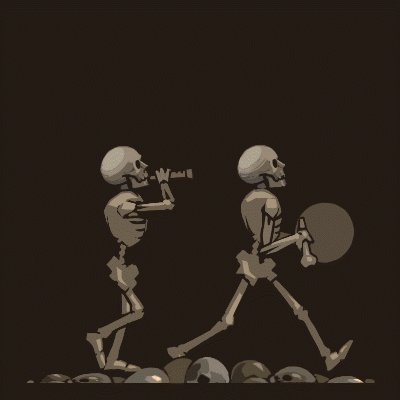
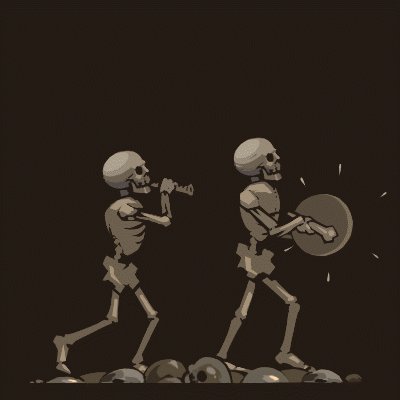
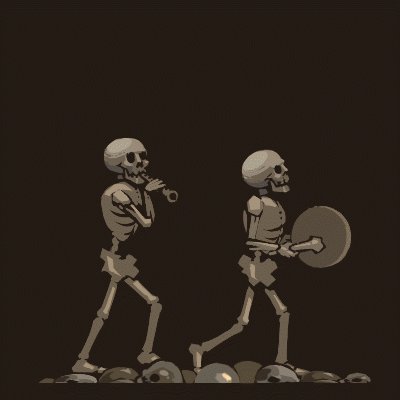
We had to solve several problems simultaneously. So, the current sequence of the “Rush” hit contains 53 frames and the character in this animation moves quite a lot – he crouches, turns his body from side to side, steps back. The battle field is presented in isometric perspective and if you want the animations to flow smoothly from one into another, each of these frames needs an accurately set point of binding. In other words, this is how you center one set of frames in relation to others. Being a naive man, I thought that Unity would include this operation, which is so easy and regular for any 2D game (and I have a pretty extensive amount of experience working with stuff like that in Flash). But, as it turned out, Unity doesn’t have this functionality (just as it lacks many other things which you expect from a platform intended for making 2D games). Moreover, almost everything you can find in open source or in the Unity store for 2D games is intended for platformers. So we had to code the import and alignment of the battle animations by ourselves.
Then we focused on the part that plays the animations – to make sure that our clips with walking, strikes and the master poses are done right and look good.

When we began coding in Unity, we already had a combat system prototype that was written by me in JavaScript. Currently we are still adding and testing new classes in it, following the next rule: code fast and don’t think about the consequences. I think that the main hurdle about implementation in Unity was our attempt to port our prototype proof-of-concept combat system into it without any changes, keeping all the features which were in the Web version. And this was long before the work on AI begins. Either we’ll decide to incorporate the completed animations, or do something serious with this part of the game in general. It was important for me to do this as soon as possible – so we could understand how difficult it would turn out to be and on what general principles to base development as a whole.
It was also very important to let all the mathematics and mechanics be ready for quick incorporation into the final version of the game: the skills and parameters of the different battle classes, the rules of motion and all the rest.

Each skill is a little text file in YAML format that describes, in declarative form, how this skill works. You can quickly change the parameters, add or remove effects, or simply change individual classes’ behavior mechanics. This allows us to quickly try out the ideas we get from the people playing our prototype. For instance, the idea of the Hammerman class was suggested by Voice of Reason. This is a class that can move across the entire battlefield and has only one goal – to deprive your enemy’s characters who haven’t moved yet of the opportunity to move. A few minutes are all you need to create a new class and begin to watch how it plays and affects the game process.
The plot?

During all this time Sergey Malitsky (the author of the script) and Dmitry Erokhin (the game designer) worked with Articy. Articy is the gizmo that allows us to write and check the script independently from the creation of the game’s code. You can’t play the novel in its entirety yet, but we’re already able to play the first 5 episodes in Articy – to check how the decision trees and choices work.
For almost a month, since the middle of November, we’ve been engaged concurrently in the directing of the dialogs – how to place characters correctly in dialogs, how to do the switchover of backgrounds in 2D scenes. Such dialogs in the game have up to a maximum of seven characters. This is how we arrived at the “three scenes” model: two general and one additional. Game designers sets the place where each of characters is standing, while Articy controls who’s speaking at the current moment.

Any course in film photography will give you the essential theory – where to place the camera correctly when filming the conversation of several people, how to do the switchover of backgrounds, and which rules you shouldn’t break. But when you try to emulate these rules in 2D, you encounter some difficulties: you can’t turn the camera in different directions, so you have to somehow simulate motion which is natural for a 3D scene. When you’re making a movie, it’s enough for the director to give a command, and the cameraman will shoot the episode from another point of view. But when your making a game, we very badly wanted to avoid having to place the camera manually, because that looks a lot like suicide : even now the game already contains about 2000 of speech lines (if I calculated correctly). We’ve spent almost a week to understand when and how we should change the views to make everything look nice.

And yes, articy:access api is a big headache. In practice working in it turned out not to be as simple as the ads promised. This wasn’t a story of “start it up and everything just works out of the box”. I’m also thinking with some trepidation about the localization process – the internationalization tools which were promised in 2014 still haven’t appeared in Articy. Not that it’s that big a deal, but it makes us nervous anyway.
What’s next
There are 37 characters, 21 scenes and 12 battlefields to be done. We’ve drawn seven scenes and three battlefields so far. Since the beginning of September we’ve drawn 22 dialogue portraits of characters and six individual miniatures of the enemies. This is a bit more than two thirds of all the characters in the game. It looks like we’ll manage to draw all the characters we need in time. We’ve also done tons of concept art for the intro video.
By the end of December the first animation packs for the battle miniatures will be ready: Fisk, Rumlin, Krieger, Ark and Sopp. By the middle of February – another ten characters and by the beginning of summer there will be around 30 of them. Unfortunately, we are four or five calendar weeks behind schedule with the scenes, and two to three weeks late with the script plan. Right now we’re still deciding what to do with all of this. Should we reduce the amount of content or speed up? I don’t know.
Sometimes it’s harder to finish something than to start. So, here is the brief list of things that fucked us up. Aaaargh, we don’t have time! The winter is torturing us. It already gets dark by 16:30 and it seems daylight doesn’t exist anymore – you wake up when it’s still dark and you finish up when it’s already dark. The neighbor with his electric hammer drill is making it really hard to write the storyline. And for some reason, there is such a small number of hours in a day.
Last edited: