Man, I'm glad I invested an hour or two to play around with shaders. Surprised how quickly I've managed to fake ambient lighting (selecting 'gradient' in lighting settings produces a similar result), while adding a small feature from Doom (walls facing north and south are slightly brighter than walls facing east/west) to reduce the depth perception issues from the first game. As a cherry on top, Sega Saturn-style checkerboards can be used to imitate lights/transparent shit and whatnot.
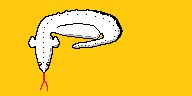
You can also try to use some ordered dithering with a 3D texture using the Z coordinate for the brightness and nearest filtering. You can get some nice retro looking results. I took your image and applied this code to it:
function CalcColor(X, Y: Integer): TRGB;
var
Source: TRGB;
Brightness, Dither: Single;
begin
// Get the source RGB values out of the original image
Source:=SourcePixel(X, Y);
// Calculate the brightness to grayscale
Brightness:=Source.Red*0.2989 + Source.Green*0.5870 + Source.Blue*0.1140;
// Get the dither value for the current X, Y coordinate and use the brightness
// for the 3rd coordinate (layer that specifies which pattern to use)
Dither:=DitherPixel(X, Y, Brightness);
// Use the dither value as the final color
Result.Red:=Dither;
Result.Green:=Dither;
Result.Blue:=Dither;
end;
This gives the following image which is just the dither texture (sampled via DitherPixel, in Unity it'd be something specific to Unity's shaders, just ensure the X,Y is repeated and Z is clamped) with the Z being determined by the brightness:
Using this as a base you can simply mix it directly with the source image:
// Calculate final RGB components by mixing the originals with the dither
Result.Red:=Dither * Source.Red;
Result.Green:=Dither * Source.Green;
Result.Blue:=Dither * Source.Blue;
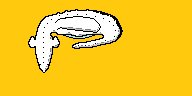
Or remix the mixed color with the original color for a more subtle effect:
function CalcColor(X, Y: Integer): TRGB;
const
Mix = 0.25;
var
Source: TRGB;
Brightness, Dither: Single;
begin
// Get the source RGB values out of the original image
Source:=SourcePixel(X, Y);
// Calculate the brightness to grayscale
Brightness:=Source.Red*0.2989 + Source.Green*0.5870 + Source.Blue*0.1140;
// Get the dither value for the current X, Y coordinate and use the brightness
// for the 3rd coordinate (layer that specifies which pattern to use)
Dither:=DitherPixel(X, Y, Brightness);
// Calculate final RGB components by mixing the originals with the dithered
// versions and the originals by themselves
Result.Red:=(Dither * Source.Red)*Mix + Source.Red*(1.0 - Mix);
Result.Green:=(Dither * Source.Green)*Mix + Source.Green*(1.0 - Mix);
Result.Blue:=(Dither * Source.Blue)*Mix + Source.Blue*(1.0 - Mix);
end;

You can also use each red, green and blue components individually instead of the brightness which adds a bit of colored dithering to the colored areas (the grayscale areas remain mostly the same):
function CalcColor(X, Y: Integer): TRGB;
const
Mix = 0.25;
var
Source: TRGB;
RedDither, GreenDither, BlueDither: Single;
begin
// Get the source RGB values out of the original image
Source:=SourcePixel(X, Y);
// Get the dither values for the current X, Y coordinate using each
// individual RGB component for the dither layer
RedDither:=DitherPixel(X, Y, Source.Red);
GreenDither:=DitherPixel(X, Y, Source.Green);
BlueDither:=DitherPixel(X, Y, Source.Blue);
// Calculate final RGB components by mixing the originals with the dithered
// versions and the originals by themselves
Result.Red:=(RedDither * Source.Red)*Mix + Source.Red*(1.0 - Mix);
Result.Green:=(GreenDither * Source.Green)*Mix + Source.Green*(1.0 - Mix);
Result.Blue:=(BlueDither * Source.Blue)*Mix + Source.Blue*(1.0 - Mix);
end;

You probably want to open the last two images in two separate tabs and switch between the two to see the difference since this image is mostly gray. Here is how it looks with a slightly more colorful image:
It could look a bit better with some tweaks. You can also use a different set of patterns. I used this one i made in GIMP quickly:
This is basically 4x4x17 texture (the third dimension repeats in X here) with Z being the layer. You can adjust the layers (add or remove in-between steps), but AFAIK this is the most common set of dithering patterns.